在上一篇我把參考資料用超連結的方式給大家看,你們會不會好奇,要如何在網頁中放上超連結呢?今天我們就來講講超連結的使用方式吧!
首先,要使用超連結,你需要的是<a>標籤。
它的寫法如下 :
<a href="url">link text</a>下面接著介紹裡面會用到的屬性吧!
href屬性href屬性用來指定連接的目標位址,<a>標籤的起始標籤與結束標籤中間則是放顯示在網頁上給瀏覽的人點擊的文字,例如 :
點擊下方文字即可到FB首頁
除了可以用文字來做連結,圖片也可以放入連結
點擊下方圖片一樣可以到FB首頁
title屬性另外,如果放上title屬性,當鼠標移到圖片或文字上時,title的提示文字就會顯示出來,例如 :

target屬性若是想要設定連結要開啟的目標,可以加入target屬性。
blank是讓原本的視窗保留,另外開啟新分頁顯示連結網頁。
parent則是直接在原本的頁面開啟連結網頁。
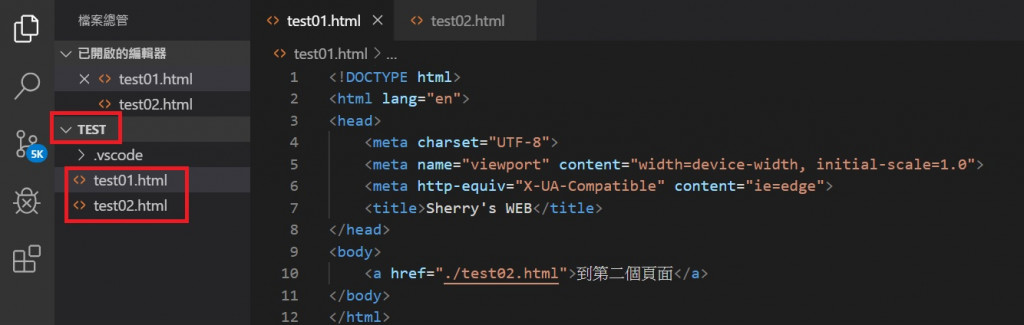
上面的範例使用了絕對 URL(完整的網址),我們也可以使用相對 URL 來指定本地的連結
我在同一個 test 資料夾中新增一個 test02 的 html 頁面,並在 test01 中新增一個連結指向它
<a href="./test02.html">到第二個頁面</a>

點一下連結就能進入到 test02 的頁面囉~
如果你的網頁很長,可能就會需要用到網頁書籤,它可以讓你在點擊書籤連結後,將頁面滾動到你要的位置。
首先,你要先創建書籤,可以在標籤上給它一個 id,如下 :
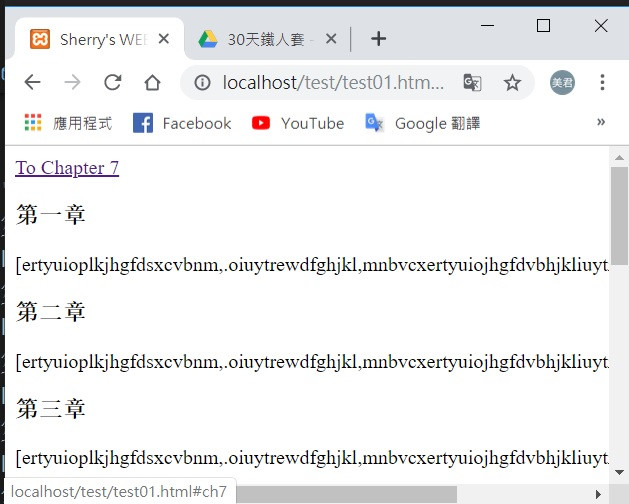
接著建立一個連結,將位址指向你想前往的書籤的 id (呼叫 id 時前面加上 #)
當你按下書籤連結 ”To Chapter 7”
頁面就會滾到第七章的位置了~
是不是很方便呀~
